
のりぞーです
この「40歳から始める資産運用五十三次」はずっとhttp運用でやってきたいて、どこかでSSL化しなきゃとは思っていたんですけど、まぁ重い腰が上がらずにここまでやってきたんです。
が!なんか最近妙にサイトのアクセスがガタ落ちしていて、検索順位もガタ落ちしていてですね。もしかするとこのSSL化していないのがなんか原因の一つになっているのでは!?とちょっと考え、この際やってしまおうとようやく行動に移しました。
今日はそんな話。
Contents
SSL化の手順
のりぞーはXserverというサービスを使ってWebサイトを運用しているのですが、このXserverだと本当に簡単にSSL化ができるということが分かりましたので、やってみようと思ったわけです。
そしてやってみると以外と簡単で、1時間ほどで終わりました。主な手順は以下の通りです。
- XserverでSSLの設定をする
- サイトのデフォルトURL変更
- Search Regexで内部リンクを一括変換
- .htaccess編集の実施
- ファビコン・トップ画像を再選択
- Googleの設定変更
マジでこんなんで出来てしまうんです。備忘録で手順を記載します。
XserverでSSLの設定をする
SSL設定をクリック
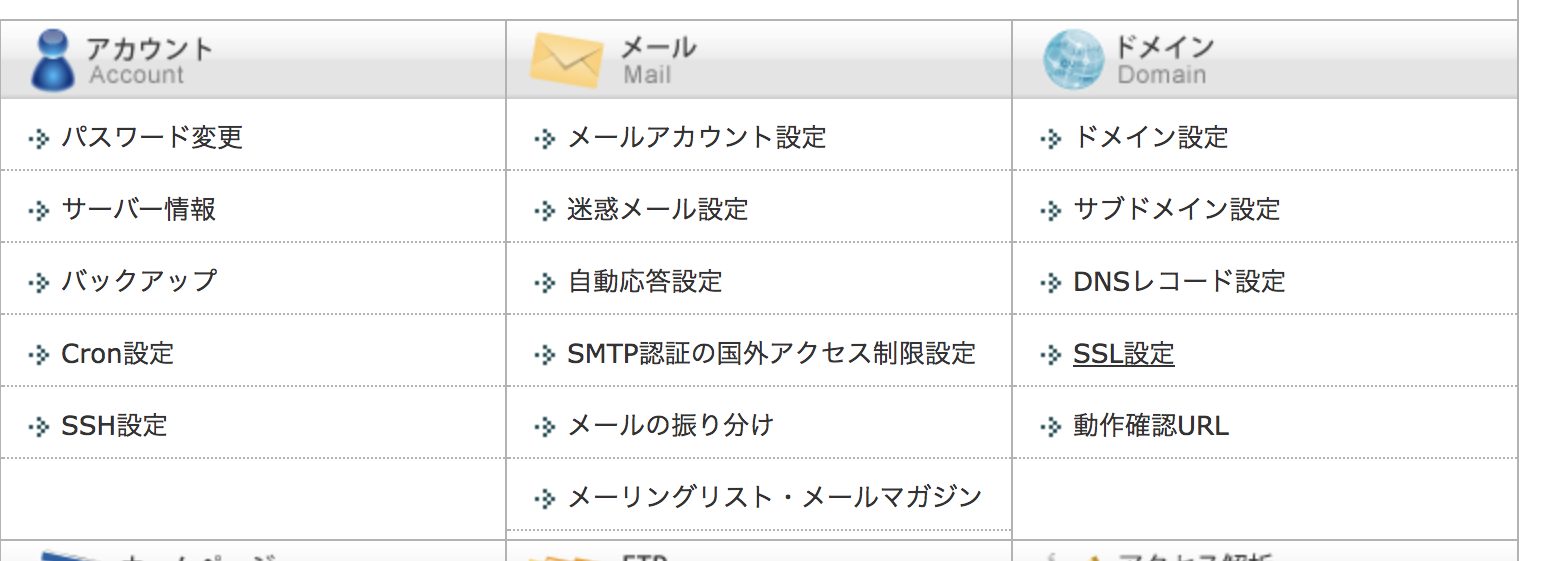
Xserverのサーバーパネルにログインし、[ドメイン]-[SSL設定]をクリック

設定されているドメインを選択
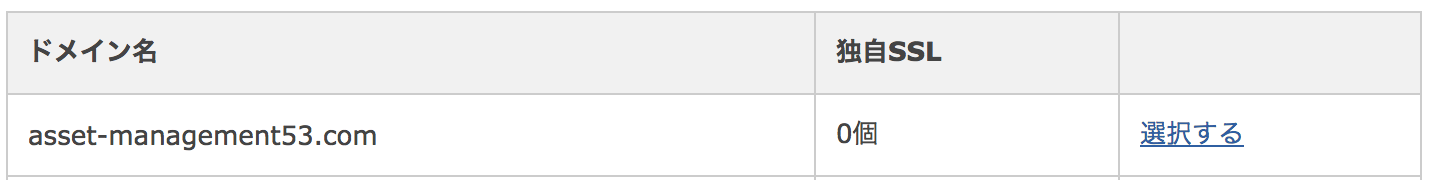
設定されているドメイン一覧が表示されるので、そこから該当するドメインを選択する

独自SSLの追加
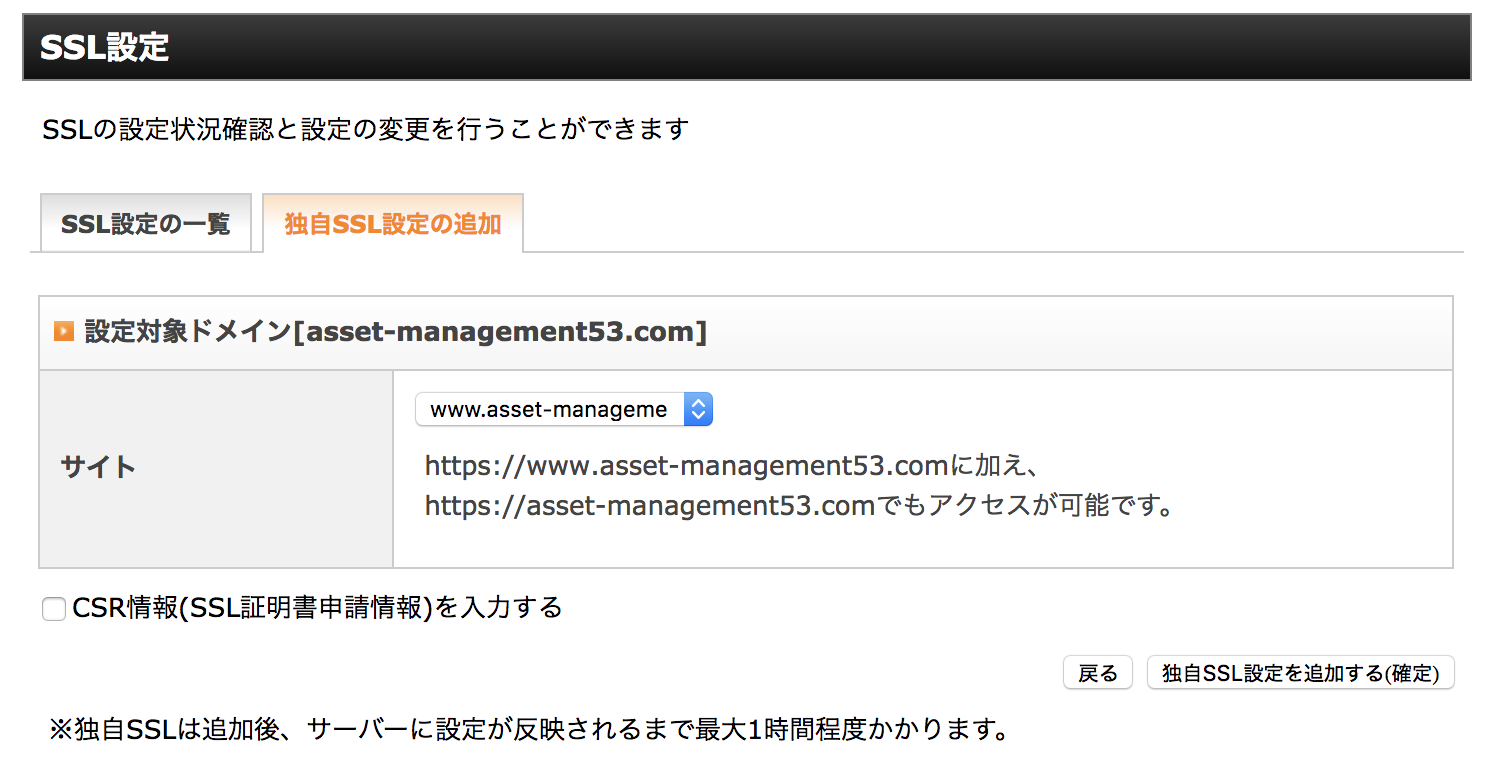
独自SSL設定の追加タブに移動し、確定ボタンを押下。

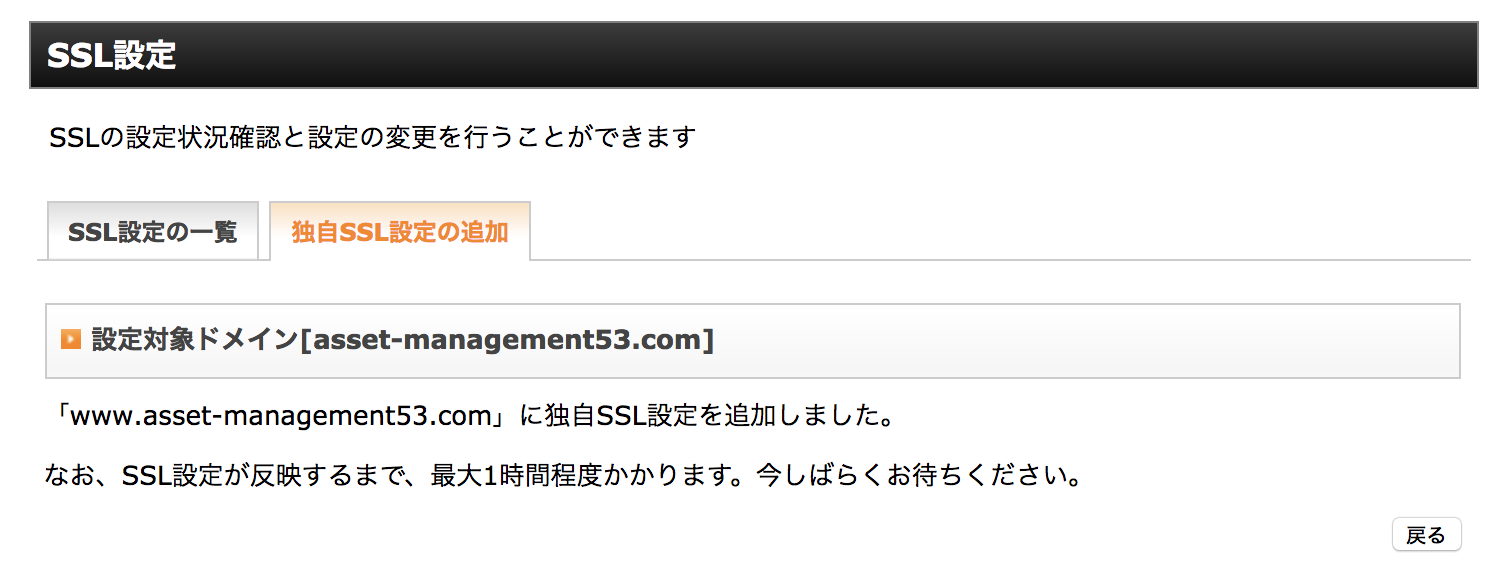
SSL設定ができるまで、1時間ほどかかりますと出てくるが、のりぞーの場合はものの数分で設定完了しました。

SSL化完了
自分のサイトにhttpsでアクセスし、表示されれば設定完了。この時エラーやインフォメーションが出ていても一旦無視し、進む。

サイトのデフォルトURL変更
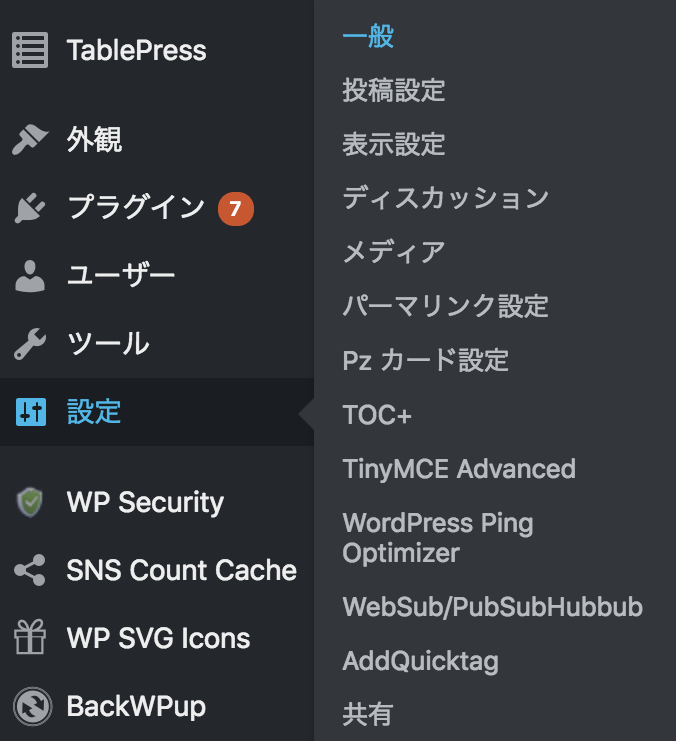
ワードプレス編集画面にログインし、[設定]-[一般]を選択

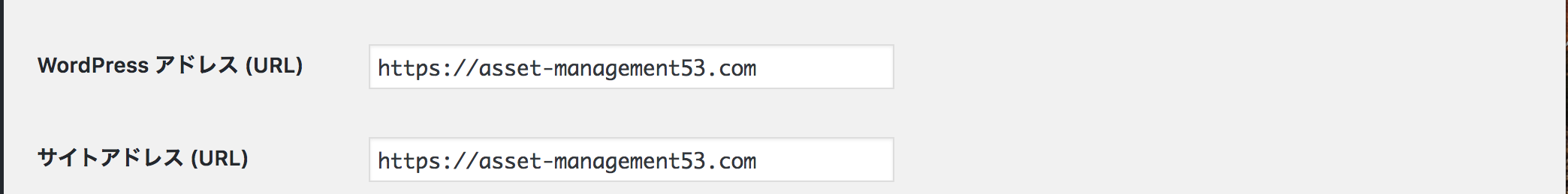
WordPressアドレス、サイトアドレスを両方http→httpsに変更

Search Regexで内部リンクを一括変換
これでサイトのSSL化は完了です。なんと簡単なんでしょう!
ただし、これではサイト自体はSSL化出来ていても、これまでブログの中で記載していたリンクがhttpのままになってしまっています。したがって、内部リンクを書き換えなくてはならないのですが、一個一個書き換えるのも困難。
そこで、全置換してくれる下のツールを使います。
Search Regexをプラグインからインストール
プラグインから「Search Regex」と入力し、検索する。見つかったらインストールを実施。

文字一括変換の実施!
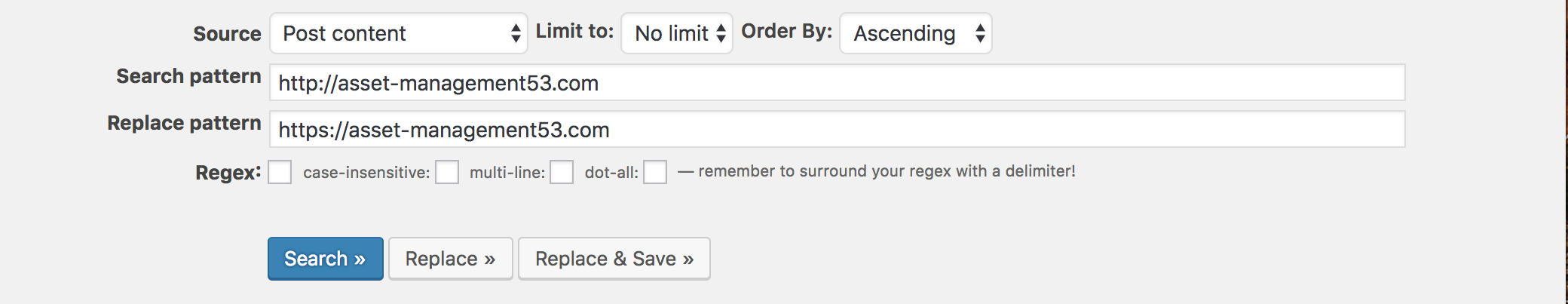
インストール後、[ツール]-[Search Regex]を選択し、
- Search pattern:元のURL
- Replace pattern:新しいURL
を入力する。(参考以下)

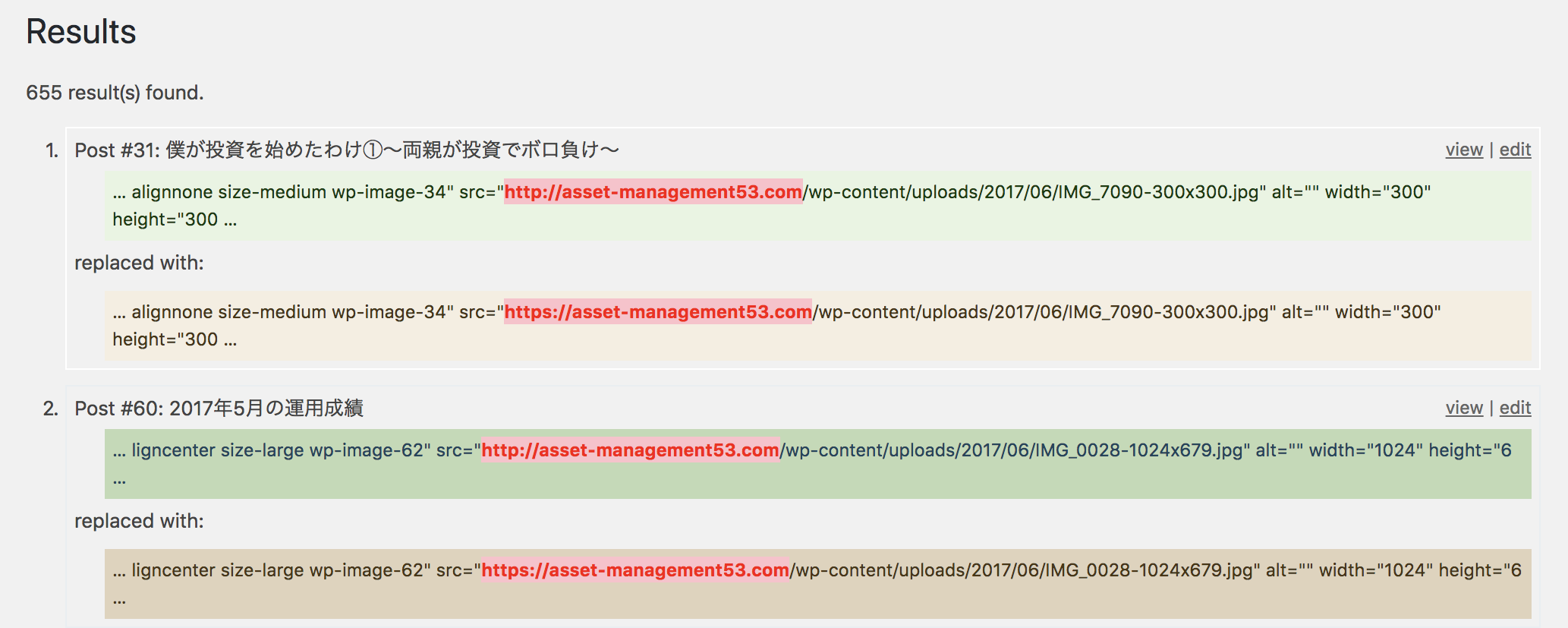
一度ここでReplaceボタンを押下する。すると「ここをこう変えますよ!」と変換される前後の文字をすべて表示してくれます。

こんな感じで変換されるんだなぁということを確認し、Replace & Saveボタンを押下し、処理完了します。
.htaccess編集の実施
ここではユーザさんがhttpでブックマークなどをしていた場合に、httpでアクセスしてきたとしても、httpsにリダイレクト(自動で転送)するような仕組みを作っておきます。
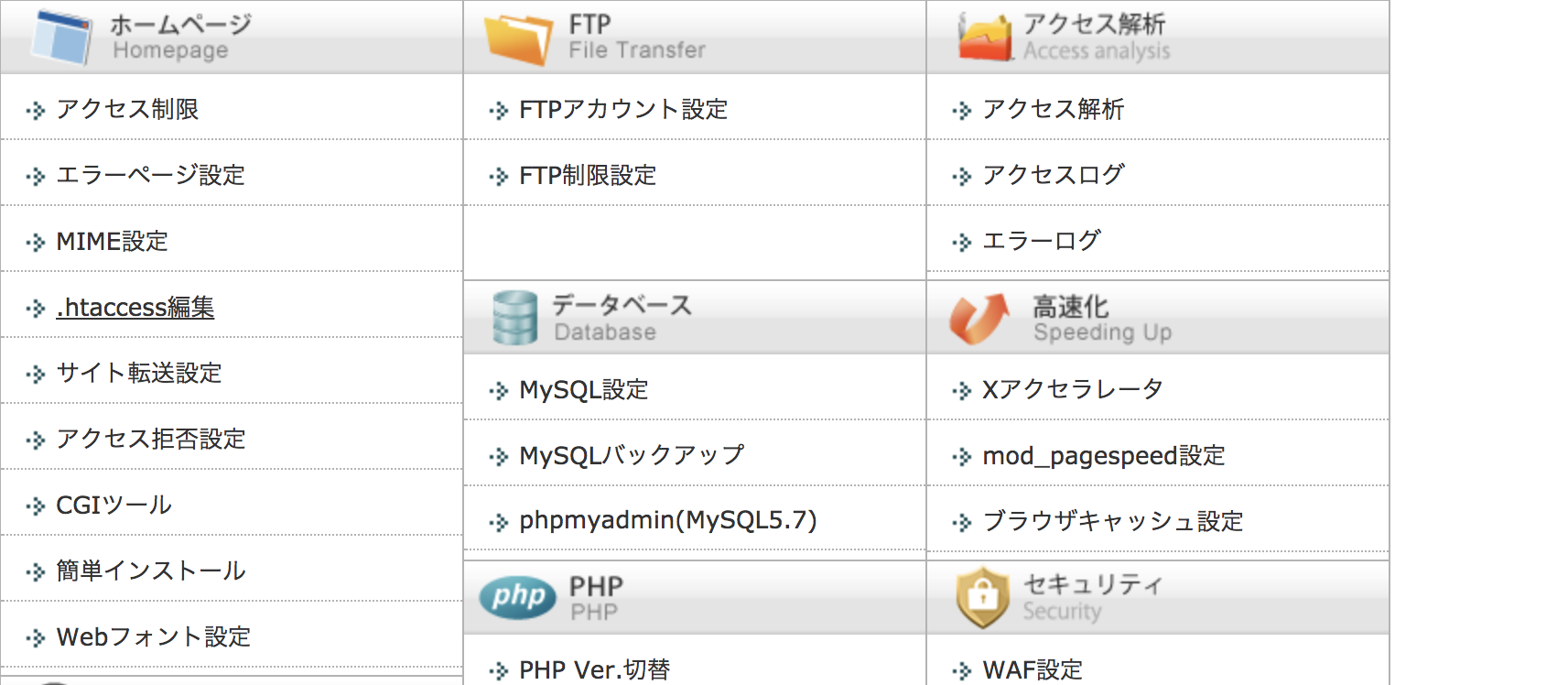
Xserverの.htaccess編集をクリック
Xserverのサーバーパネルに戻理、[ホームページ]-[.htaccess編集]をクリックします。

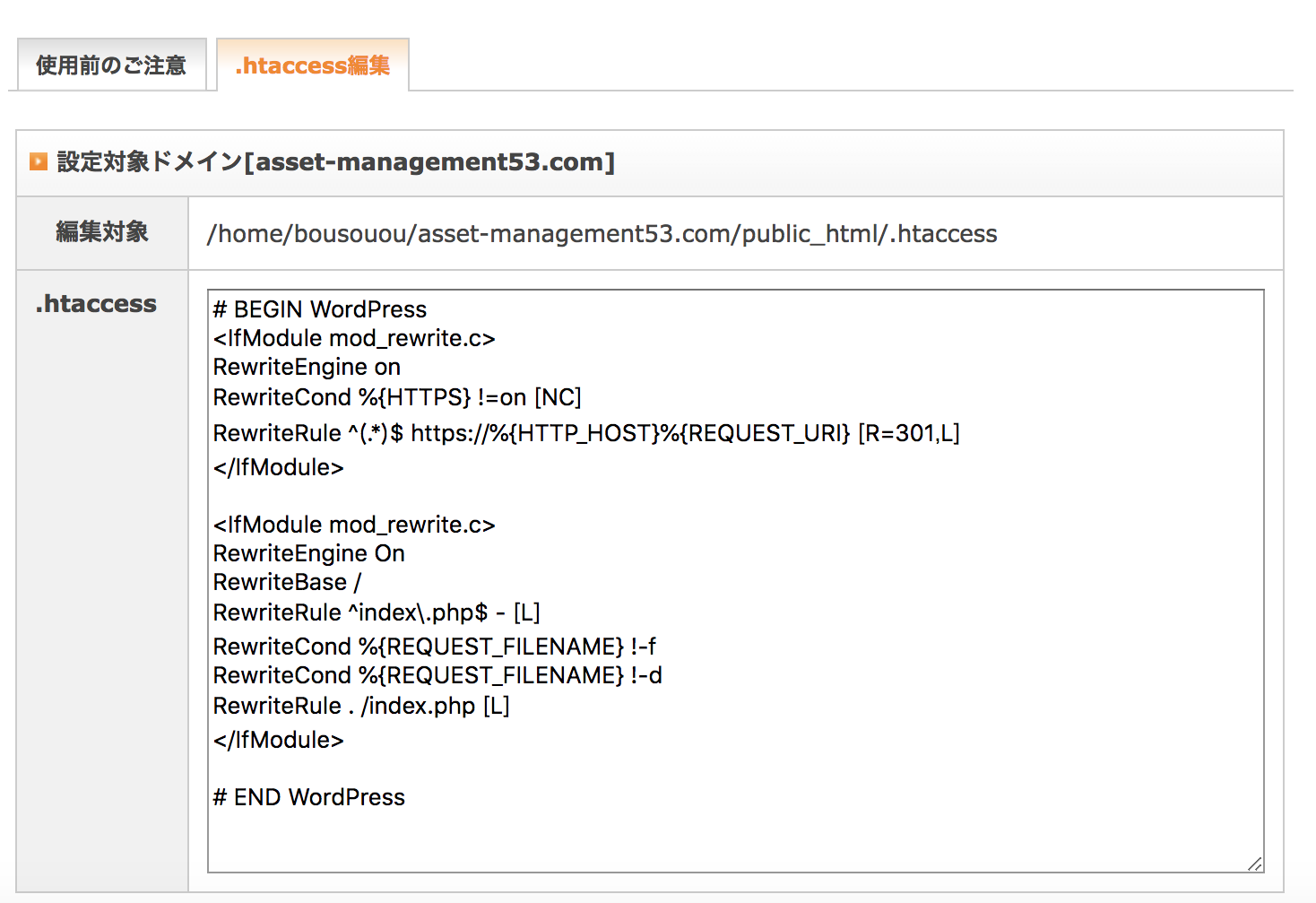
.htaccess編集実施
.htaccess編集タグに遷移し、以下の文字先頭に入力します。
<IfModule mod_rewrite.c>RewriteEngine onRewriteCond %{HTTPS} !=on [NC]RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]</IfModule>
実際にはこんな感じです。これで保存します。試しにhttpでアクセスしてみましょう。httpsにリダイレクトされるはずです。

ファビコン・トップ画像を再選択
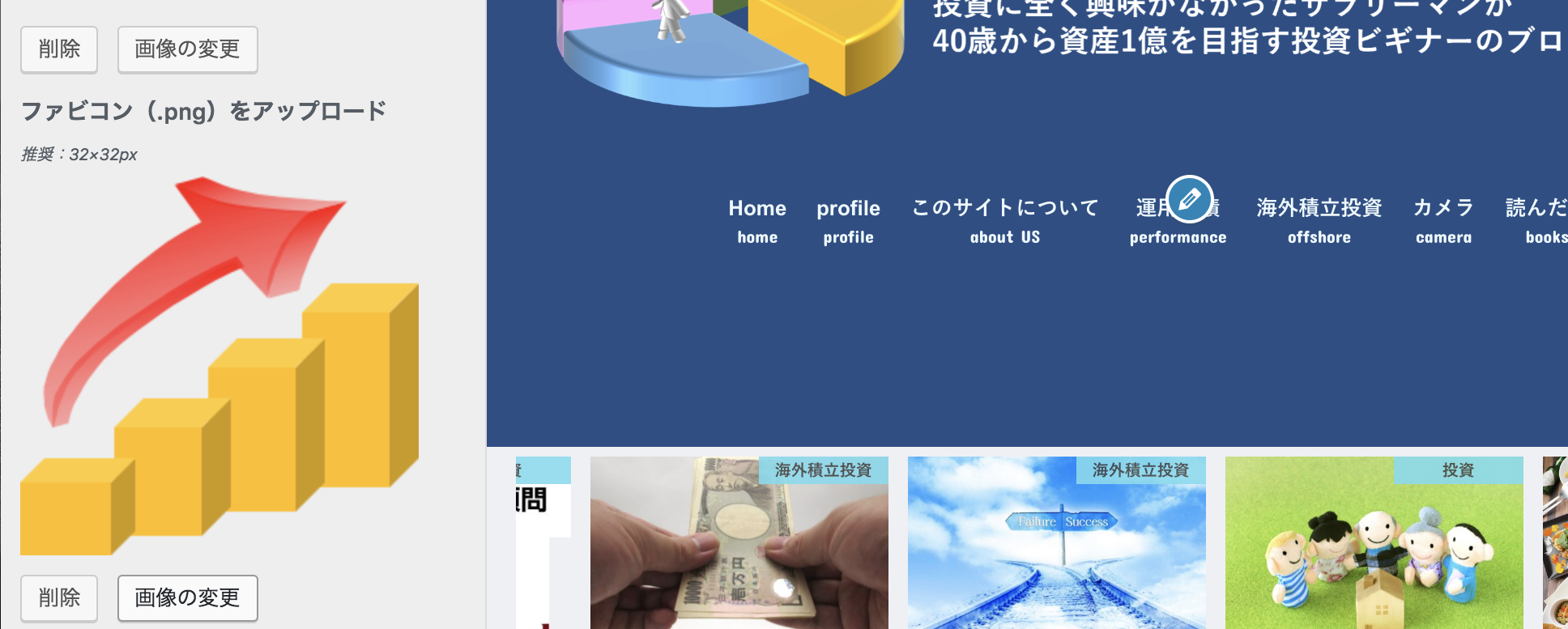
のりぞーの場合もSSL化した際にinfomationが出ていました。これはファビコンやトップ画像がhttpのままになっていたからです。
こんな感じでワードプレステーマから設定している場合は、再度選択し直すことでhttpsへの変更が完了します。

これを再選択すると、URLが正しく保護されています状態で表示されます。

Googleの設定変更
最後にGoogle関連の設定を変更します。
Google AnalyticsのURL変更
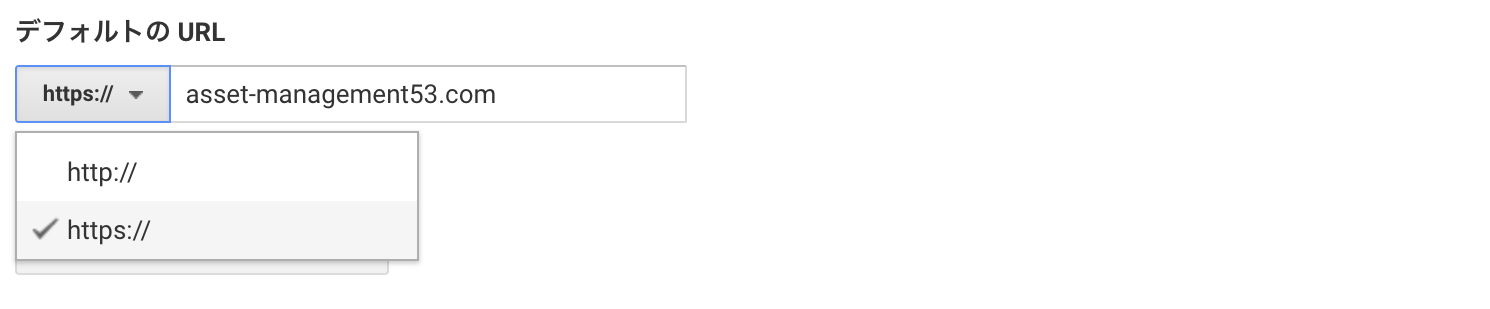
Google AnalyticsにはプロパティにデフォルトのURL設定場所があります。こちらがhttpになっているので、httpsに変更します。

Google Search Consoleの変更
プロパティの追加
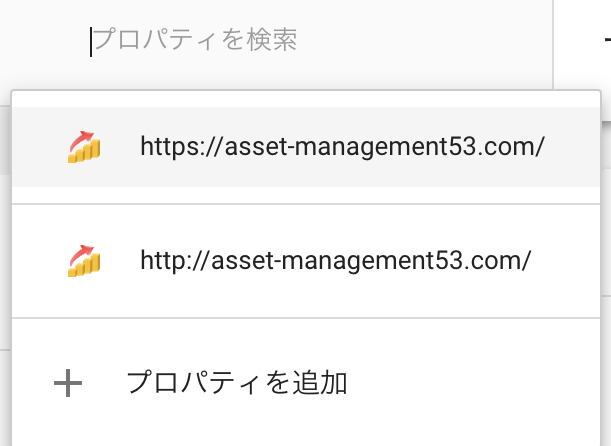
Google Search ConsoleではまずプロパティとしてhttpsのURLを追加します。

サイトマップの追加
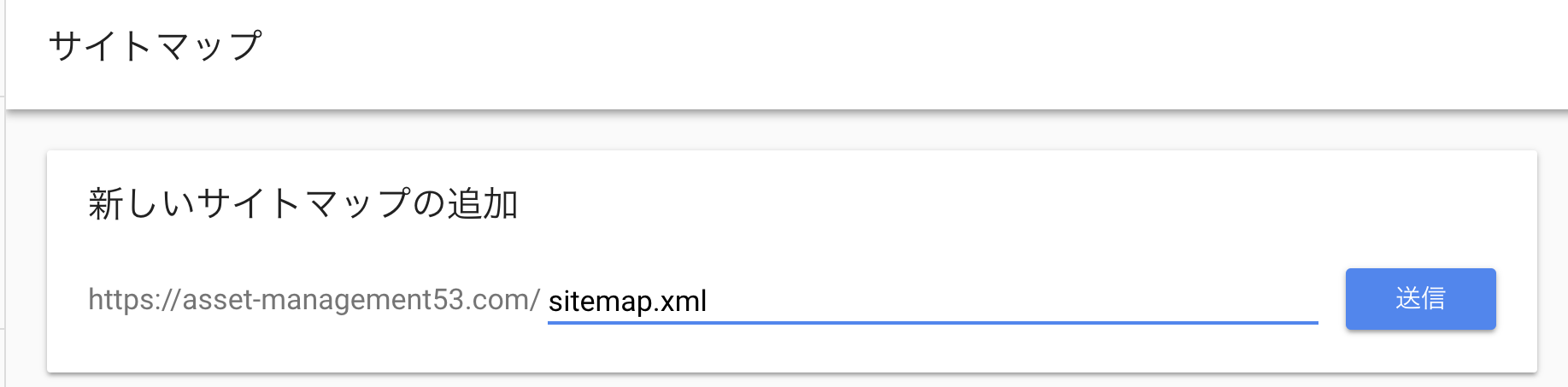
新しいサイトにはまだサイトマップが存在しないので、そちらを追加します。こちらを実施する前に、あらかじめプラグインなどでサイトマップを作成しておきましょう。

これですべての設定は完了しました。
まとめ
正直今までなぜ二の足を踏んでいたのかと思うくらい簡単に出来ました。特にXserverではSSL化機能がすでに備わっているため、無料で設定可能というのも大きいですね。
どこまでサイトの検索順位がこれで戻ってくるか(いや、戻ってこないかもしないけど)楽しみです。
のりぞー
















コメントを残す